O plugin para WordPress Secure Custom Fields (campos seguros personalizados) permite adicionar ao WordPress novos campos em posts e páginas, e também novas taxonomias e tipos de post. Acompanhe o funcionamento do plugin neste post.
Se você não entende de taxonomia clique aqui.
Se tornar expert em WordPress é aqui.
Previsão de abertura do carrinho em 01/12/2024.
Criando um site de vagas de emprego
Vamos pensar em um site de vagas de emprego, semelhante ao InfoJobs e outros. As vagas serão anunciadas na plataforma e os candidatos podem se candidatar para as vagas. Neste momento vamos focar nas ofertas de emprego (vagas).
Podemos considerar que uma vaga de emprego, para ser considerada completa precisa de alguns campos básicos:
- Título da vaga
- Localidade da vaga
- Data de anúncio da vaga
- Descrição da vaga
- Requisitos da vaga
- Salário e benefícios
- Botão candidatar para a vaga
Beleza, agora vamos classificar o que já existe por padrão em um post, e o que será necessário criar, a lista fica desta forma:
| Campos | Campo já existe? |
| Título da vaga | Sim. Título do post |
| Localidade da vaga | Não. Criar novo. |
| Data de anúncio da vaga | Sim. Data do post. |
| Descrição da vaga | Sim. Conteúdo do post. |
| Requisitos da vaga | Não. Criar novo. |
| Salário e benefícios | Não. Criar novo. |
| Botão candidatar para a vaga | Não. Criar novo. |
Feito, agora vamos criar os campos com o plugin Secure Custom Fields.
Grupo de campos personalizados para site de vagas
Com o plugin Secure Custim Fields já instalado, acesse no menu lateral a opção SCF > Grupos de campos, e clique em Adicionar Novo.

Digite um nome para o grupo, digamos, Vagas de emprego.
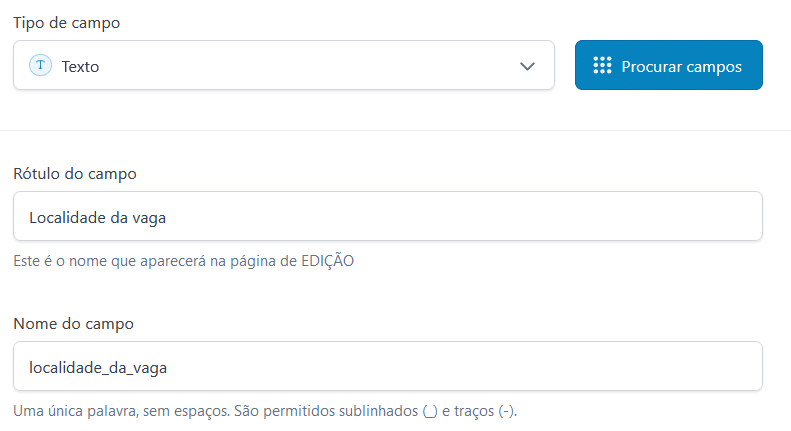
Adicione o primeiro campo do nosso grupo de campos, que para o site de vagas será o campo: Localidade da vaga.

Essa é a estrutura básica do nosso campo utilizando um campo de Texto simples. Claro que você pode adicionar um campo do tipo Seleção e cadastrar todas as cidades do Brasil, você também poderia pegar a lista de cidades através de uma API. Mas por hora vamos apenas utilizar um campo de texto.
Cadastrado o primeiro campo, vamos para o novo campo Requisitos da vaga. Para este campo utilize o padrão Área de texto.

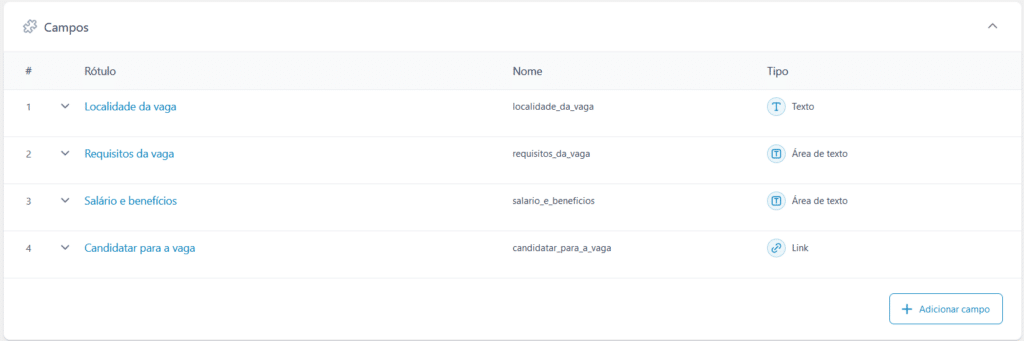
O próximo da lista é Salário e benefícios, que também será uma Área de texto. E por último vamos criar um campo do tipo Link, que será utilizado para adicionar o botão Candidatar para a vaga, que será um link de um formulário de cadastro.
Nosso grupo de campos ficará assim:

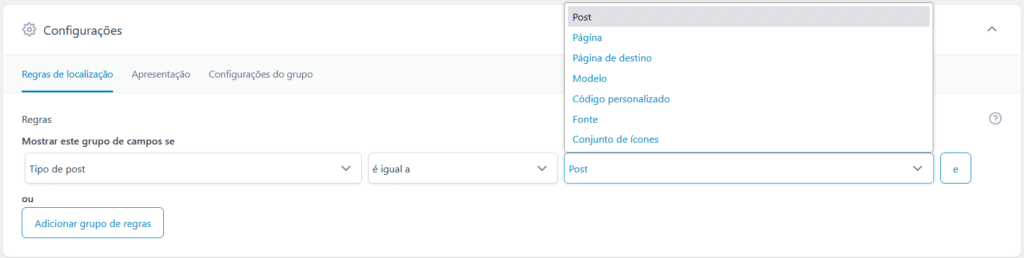
Fechou, agora vamos para a etapa de inserir esses campos dentro de um post, que é a etapa seguinte na mesma tela, porém, não existe um tipo de post “Vagas”, somente os padrões do WordPress:

Portanto salve as alterações no grupo de campos, e vamos criar um tipo de post novo, utilizado somente para anunciar vagas de emprego.
Tipos de post
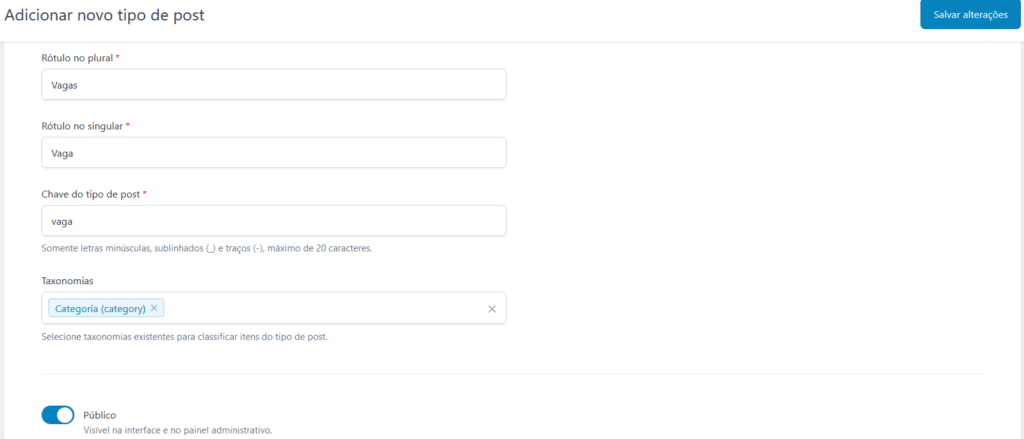
Selecione a opção SCF novamente, e agora selecione a opção Tipos de post.

A estrutura básica do tipo de post é essa acima, porém perceba que nas Taxonomias eu selecionei Categoria (category), e funciona! O problema é que neste caso as categorias de post serão as mesmas categorias de vagas, e isso não é muito legal, porque podemos querer categorias específicas como (Engenharia, Tecnologia, Medicina, etc..) ou ainda podemos categorizar em nível da vaga (Analista, Coordenador, Estagiário, etc…).
Taxonomias
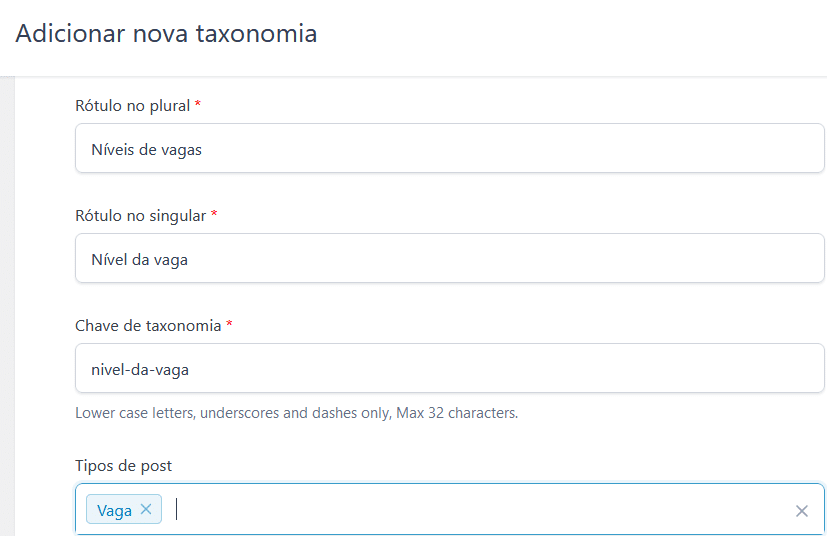
Salve as alterações do tipo de post, e agora vamos na terceira opção do menu: Taxonomias.
Crie uma nova taxonomia, e em Tipos de post adicione o nosso novo tipo de post, Vaga.

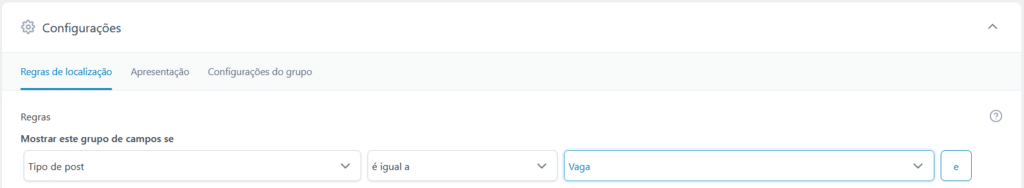
Feito, agora volte lá na primeira opção Grupos de campos, e vamos fazer a configuração que ficou faltando, e adicione que a regra que o Tipo de post é igual a Vaga, desta forma:

Agora basta acessar o tipo de post Vaga, e adicionar uma vaga utilizando os novos campos personalizados.
Mostrar campos personalizados na página
Para mostrar os campos personalizados na página, vamos construir uma página que possa suportar campos personalizados, adicionando seu estilo, forma de exibição entre outros.
Você consegue fazer isso usando guttemberg, mas nã acho produtivo. O melhor nestes casos é utilizar o Elementor Pro, que permitirá total liberdade de personalização da página.
Você verá isso na parte 2 desse tutorial: como criar posts com campos personalizados com Elementor Pro.